What would it take to build a better number grid for young learners? A typical number grid contains 10 columns with the numbers progressing from 1-10, 11-20, 21-30 and so on, from row to row. We decided to upend this tradition and make a dynamic number grid with Web Sketchpad that allows students to choose how many columns they’d like. A number grid with just two columns? Sure, no problem! With the number of columns in students’ control, they are able to investigate and discover patterns that might otherwise not be apparent.
Pressing Show Orange Multiples in the dynamic number grid at the end of this post (and here on its own page) displays, one by one, the multiples of count by (orange). Likewise, pressing Show Blue Multiples shows the count by (blue) multiples. Pressing Show Both Multiples reveals the multiples of orange and blue simultaneously with those numbers that are multiples of both count by values shaded half orange, half blue. Once the grid is filled with multiples, you can change either count by value and the shading will update automatically.
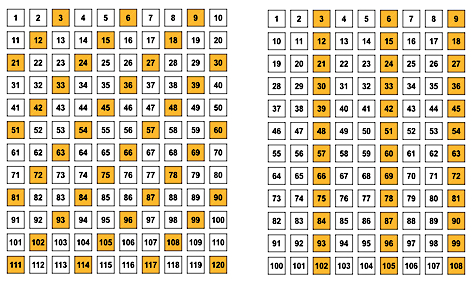
The real fun comes when you change the number of columns in the grid. Below, for example, you can see the effect of reducing the number of columns from 10 to 9 when viewing multiples of 3. The pattern shifts from diagonals to columns. For a given multiple, students can be asked to predict what number of columns produces shaded diagonals, shaded columns, or some other pattern.

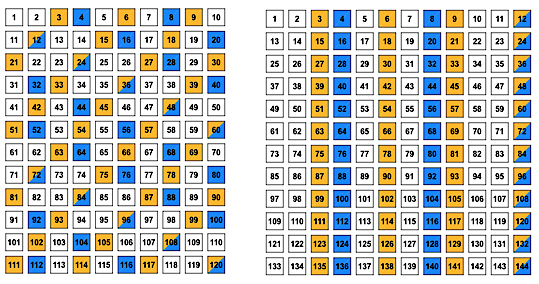
The two grids below simultaneously display the multiples of 3 and 4. By changing the number of columns from 10 to 12 (the least common multiple of 3 and 4), students place all common multiples of 3 and 4 in a single column.

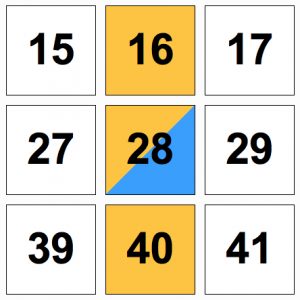
You can also create engaging puzzles by shading the grid with two multiples and then shrinking your browser window or zooming in so that only a portion of the grid remains visible. In the up-close view below, can you determine all possible values of the orange and blue multiples as well as the number of columns in the overall grid?

And finally, below (and here) is the dynamic number grid itself:
An annotated list of all our elementary-themed blog posts is here.